Що і навіщо дизайн-бібліотека?
Мабуть, почнемо з пояснення, що це таке і нащо воно потрібно проекту. Коротко кажучи, дизайн-бібліотека — це перелік всіх повторюваних елементів, всіх їх станів, також усі кольори та текстові стилі; їх опис, документація та приклади використання. Такий підхід значно спрощує роботу між дизайнерами всередині команди та їх комунікацію з розробниками. Також наявність бібліотеки дозволяє приділяти більше уваги саме задачі/проекту, уникаючи зайвого клопоту «перестворення» одного й того ж елементу. Тобто процеси стають автоматизованішими та системними.
Недоліки нашої бібліотеки

Перший варіант системи
Треба відмітити що ми, звісно, вже мали робочу дизайн-систему. Але на практиці в неї були деякі недоліки:
- нестача важливих компонентів;
- не всі компоненти мали свої адаптивні версії та стани;
- автолейаути спрощували б життя;
- загальний підхід для іконок;
- неймінг компонентів та кольорів;
- структура бібліотеки.
План робіт був досить об’ємний, тож ми не стали гаяти часу та приступили до роботи.
Як ми вирішили проблеми та що будемо робити далі
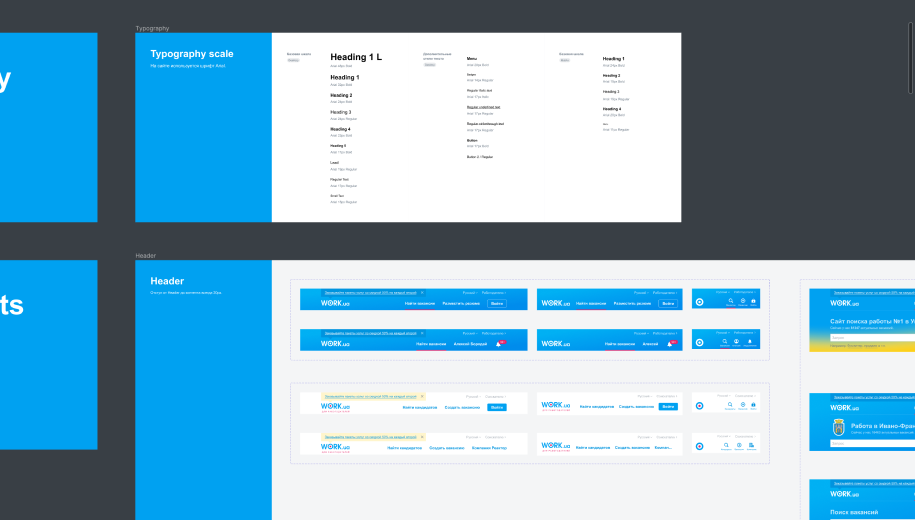
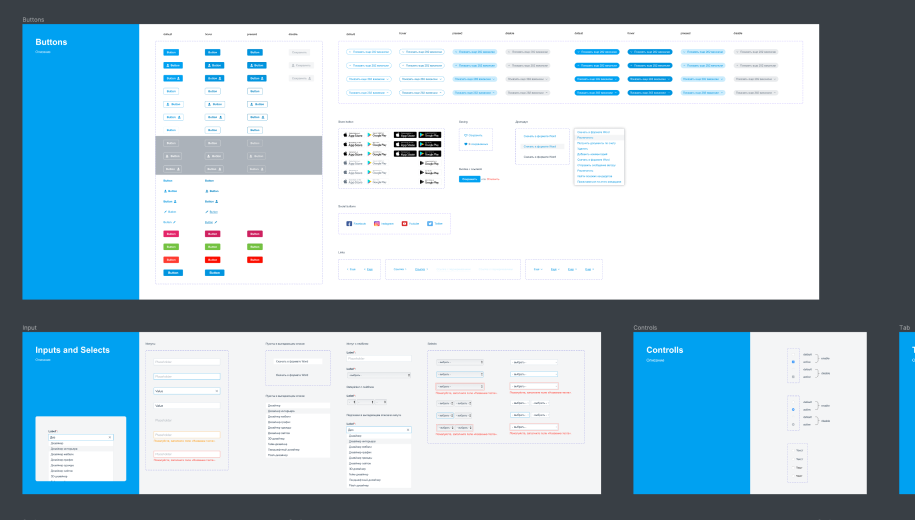
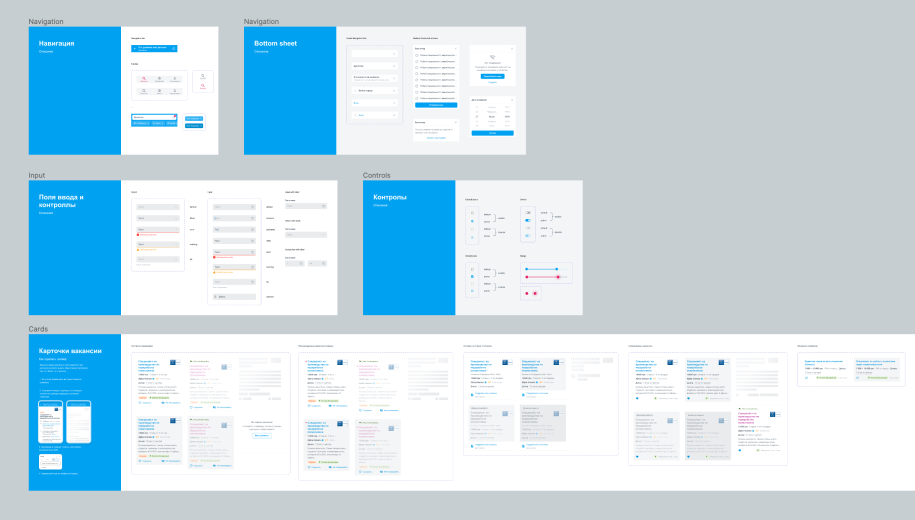
І ми почали. Перероблений був практично кожен компонент, перебраний кожен токен. Ми додали автолейаути, тож адаптив відображати стало набагато зручніше. Попрацювали з неймінгом, визначились з паттернами. Зробили варіативність через Variants та налаштували атрибути. І, нарешті, загорнули все в нову структуру оформлення.



Звісно, наша дизайн-бібліотека ще не набула завершеної форми. В наступній ітерації ми плануємо доповнити описи та навести приклади застосування елементів. Та й не треба забувати, що така система — мінлива річ, яку треба постійно підтримувати в актуальному стані.
Тож чекайте згодом на продовження цього допису.
UPD: 10 травня фігма викатила цілу купу кльових апдейтів та фіч. Тож робота над бібліотекою продовжує кипіти! :)